

使用Jest+Faker对项目进行测试
Created|Updated|学习
It has been 611 days since the last update, the content of the article may be outdated.
配置
因为整个项目是用Typescript写的,然后Jest原生并不支持Typescript,所以需要配置一下让TS转译成Javascript
首先在root目录下使用下面的命令在开发环境中安装依赖
plaintext
1 | npm install --save-dev babel-jest @babel/core @babel/preset-env |
之后在root目录下添加babel.config.js文件
project/babel.config.js
plaintext
1 | { |
接下来安装Jest依赖
plaintext
1 | npm install --save-dev jest |
以及Faker依赖
plaintext
1 | npm install @faker-js/faker --save-dev |
接着,在根目录下创建testfolder。之后的所有测试脚本文件都应该放在这个folder project/test/
测试
test和expect
用Jest做测试的话,必须得有test和expect这俩兄弟
test是一个function,顾名思义就是帮你做test的function。它的结构为
plaintext
1 | test(description:string,callback fn) |
expect是一个断言function,他会帮你检查你传入的条件是否已经被满足,
如果被满足则测试通过,否则不通过。所以expect常常会和test一起组合使用,
我们将测试逻辑放在test中并使用expect来检查结果
javascript
1 | test(description:string,()=>{ |
上面的例子中,
expect(variable).toBe(value)的意思是检查变量variable的值是否为value,如果是则test passed,否则failed。这是测试一个变量的情况,如果想测试function的话expect还提供plaintext
1 | expect(functionName).toBeCalledTimes(n) |
更多细节请见官方文档
mock functions
我们可以用Jest提供的mock function=>jest.fn()来自定义函数用于我们的测试。
因为有些原生的函数非常复杂,功能很多,然而我们并不会用到它全部的功能,所以我们可以创建自定义函数然后将我们用到的概括在里面就好了
常见的用法为:
plaintext
1 | const function_name = jest.fn(); |
好比Express中常用的response,response有很多方法,比如send,json, redirect等等。。。但是我们并不会都用到,这时我们可以这样设置它的自定义函数
plaintext
1 | let mockResponse:<Response>; |
更多细节请见官方文档
spyOn functions
当项目中会用到一些特定的函数,比如database中的findOne时,我们可以通过Jest中的spyOn对其进行模拟并且设置它的返回值
比如我们想spyOn findOne的话,那就是
plaintext
1 | const variableName = jest.spyOn(collectionName,"findOne").mockmockResolvedValue(return value); |
这里的话看你自己想把return value设置成什么,如果你想test找不到data的情况则可以设置其为null
plaintext
1 | const variableName = jest.spyOn(collectionName,"findOne").mockmockResolvedValue(null); |
describe
describe是一个测试合集,你可以把你写好的test放在里面,当测试开始时,它会依次运行里面的test,具体的写法为
plaintext
1 | describe(description:string,()=>{ |
开始测试
在project/package.json的scripts中添加
plaintext
1 | "scripts": { |
然后运行
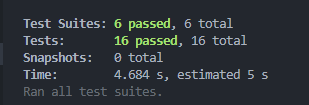
npm test就可以啦顺利的话你将会看到类似的输出

Comment
Powered by Twikoo
v1.6.42